| meow | 搜索 | 替换 | 自动补全 | 错误关键词提示 | Console | 实时预览 | 提示保存/自动保存 | 支持项目管理 | 支持中文 | 拦截浏览器快捷键 | 资源库 | 快速模版 | 免翻墙 | UI适宜度 | 综合得分(满分14分) | 评价 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 🌟CodePen | ⭕(但很弱) | ❌ | ⭕ | ❌ | ⭕ | ⭕ | ⭕ | ⭕ | ❌ | ⭕ | ⭕ | ❌ | ⭕ | ⭕ | 9.5/14 | 实质前端交流社区 |
| JSFiddle | ❌ | ❌ | ❌ | ⭕ | ⭕ | ❌ | ❌ | ⭕ | ❌ | ⭕ | ❌ | ⭕ | ❌ | ⭕ | 6/14 | 不推荐,有严重问题,保存文件保存不上,还没法修改项目名称 |
| 🌟CodeSandbox | ⭕ | ⭕ | ⭕ | ⭕ | ⭕ | ❌(Ctrl+S预览) | ⭕ | ⭕ | ❌ | ⭕ | ❌ | ⭕ | ⭕ | ⭕ | 11/14 | 十分专业,应该是CodeSpace水平的 |
| 🌟Plunker | ⭕ | ⭕ | ⭕ | ⭕ | ❌ | ⭕ | ❌ | ⭕ | ❌ | ⭕ | ⭕ | ⭕ | ⭕ | ❌ | 10/14 | 相对专业,类似一个线上的基本款VSCode |
| 🌟JSRun | ⭕ | ⭕ | ⭕ | ⭕ | ⭕ | ⭕ | ⭕(但是有草稿的情况下就不会重复保存) | ⭕(入口太深) | ⭕ | ⭕(较弱) | ⭕ | ❌ | ⭕ | ❌ | 12/14 | 保姆级别,适合新手使用 |
| JSBin | ❌ | ❌ | ❌ | ⭕ | ⭕ | ⭕ | ❌ | ❌(只有历史记录) | ❌ | ⭕ | ❌ | ❌ | ⭕ | ❌ | 5/14 | 又不是不能用系列 |
| JShare | ❌ | ❌ | ❌ | ⭕ | ❌ | ❌ | ⭕ | ⭕ | ⭕ | ❌ | ❌ | ❌ | ⭕ | ⭕ | 6/14 | 不推荐,是个玩具 |
| 🌟CSSDesk | ⭕(非常弱) | ❌ | ❌ | ⭕(很弱) | ❌ | ⭕ | ⭕(关闭tab可以,千万别刷新) | ❌ | ❌(无妨,页面上没字儿) | ⭕ | ❌ | ❌ | ⭕ | ⭕ | 7/14 | 专精CSS,不支持JS |
本文由 maemolee 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Aug 1, 2020 at 10:21 am

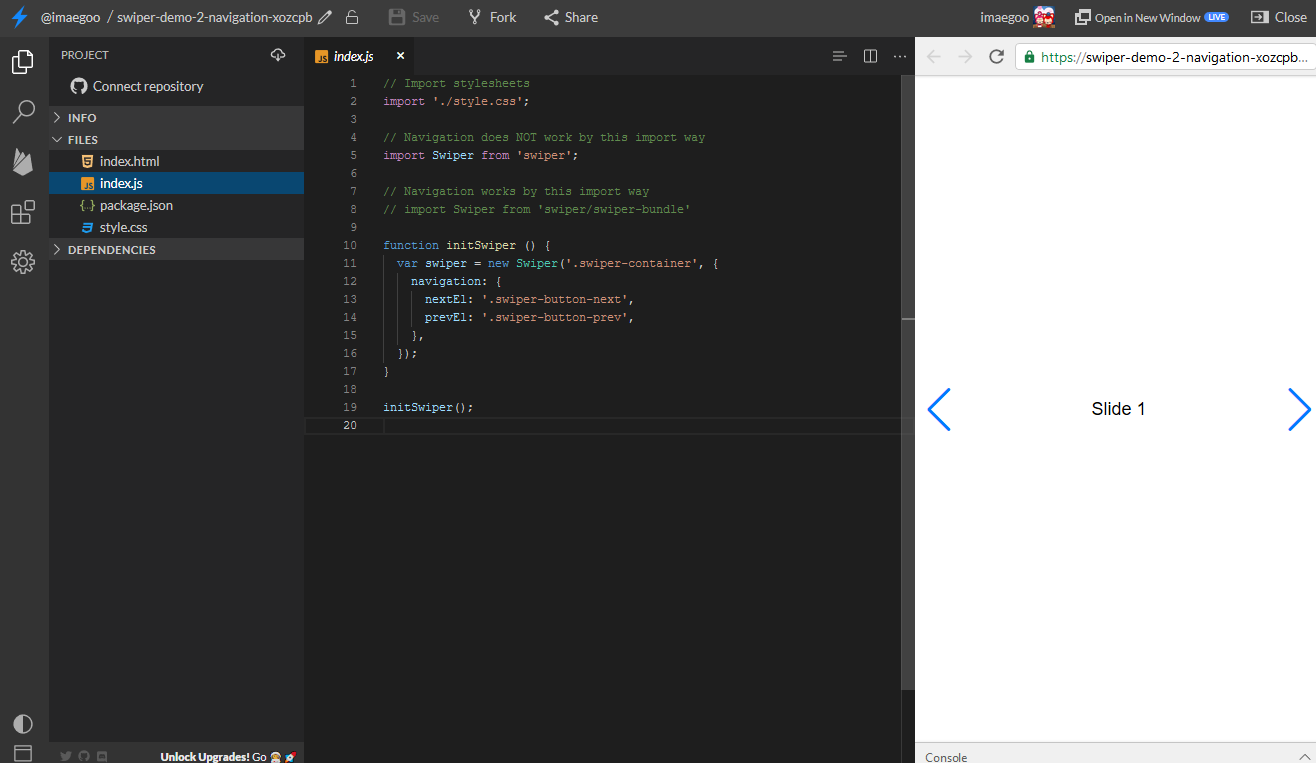
我用的 stackblitz,适合写复杂的demo,支持 npm 模块引入就很棒。

这个不错呀,看起来界面很像VSCode。但是最近我发现,VSCode插件提供的http预览,经常会不刷新。就比如我在CodePen上随便改一个CSS参数,预览上马上就体现出来了;但是VSCode这边,只有刚开启预览的时候能及时刷新,几分钟过去就不行了。