最近学了点CSS的皮毛,就想着优化一下自己经常用的页面的样式。
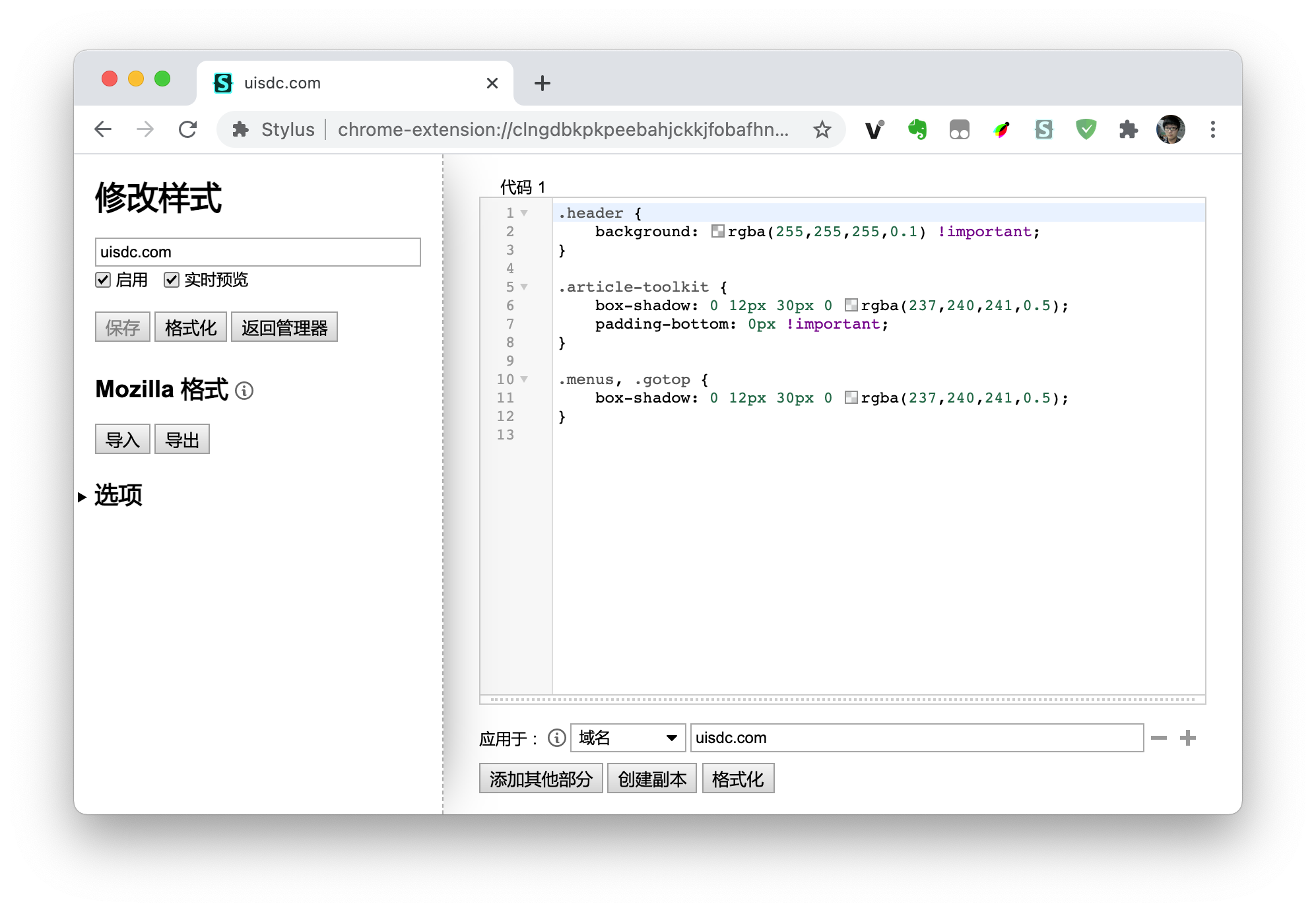
但是问题来了,Chrome浏览器可以很方便的通过Stylus插件规定适用页面,可以直接写CSS,非常的傻瓜易用。而Safari浏览器没有这个插件怎么办?
有个曲线救国的方法:通过油猴脚本,用JS修改CSS。
不啰嗦,直接上图。


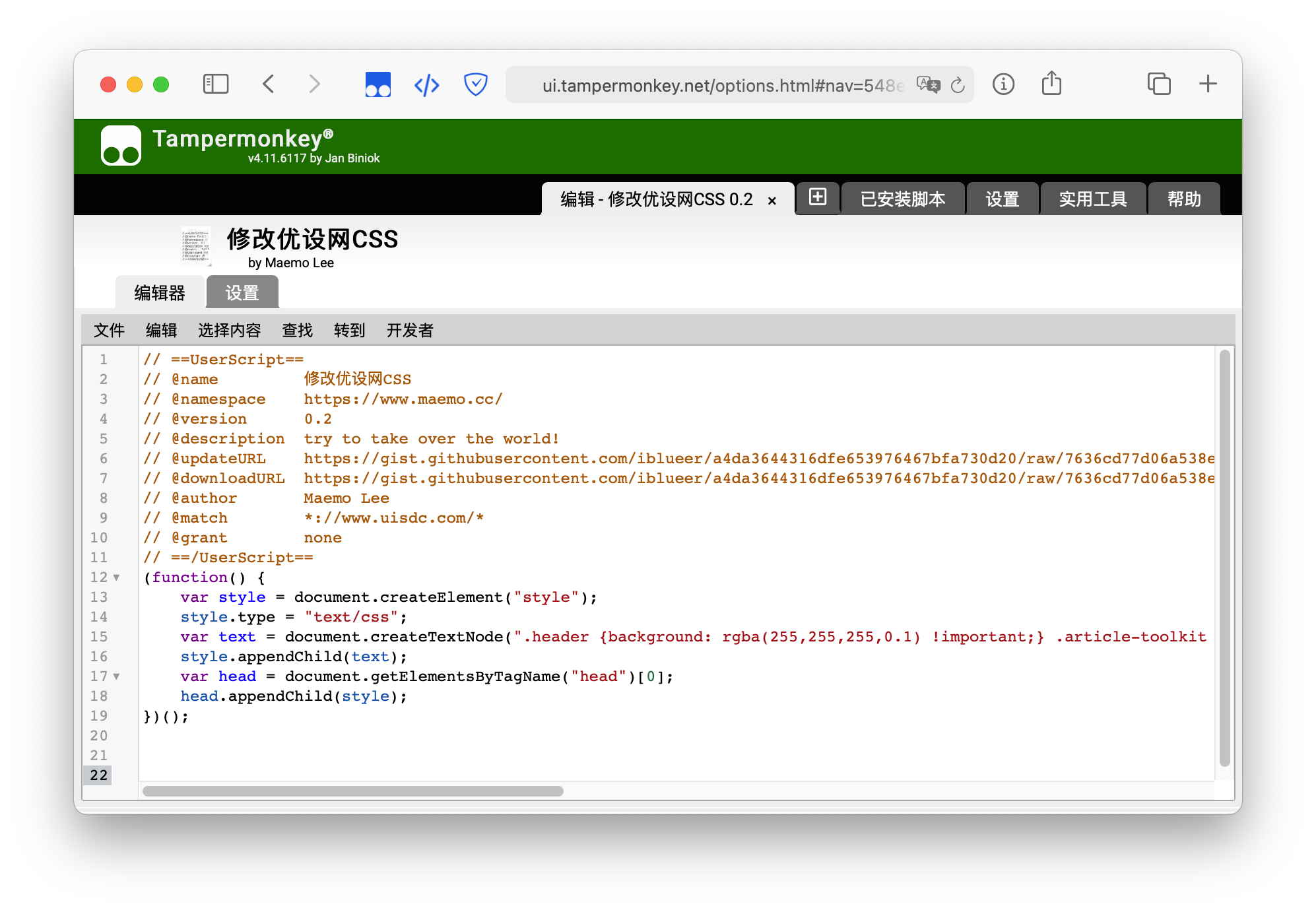
怎么说呢,万幸油猴脚本兼容了Safari。
代码很简单,不需要脑子就可以直接套用,把CSS部分以不换行的形式,赋值给JS的一个变量“text”就行了。
其中,生效页面这一条,也可以通过@match属性进行说明。
代码可以通过这个链接直接查看复制:https://gist.github.com/iblueer/a4da3644316dfe653976467bfa730d20
本文由 maemolee 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Jan 9, 2021 at 04:02 pm

定义一个变量,就可以回车了吧?
var addCss = `
body{display:none}
`;
var addStyle = document.createTextNode(addCss);
你可以试试看?😂